728x90
한글 폰트를 적용할 때 잘 쓰고있는 👉👉👉눈누 👈👈👈
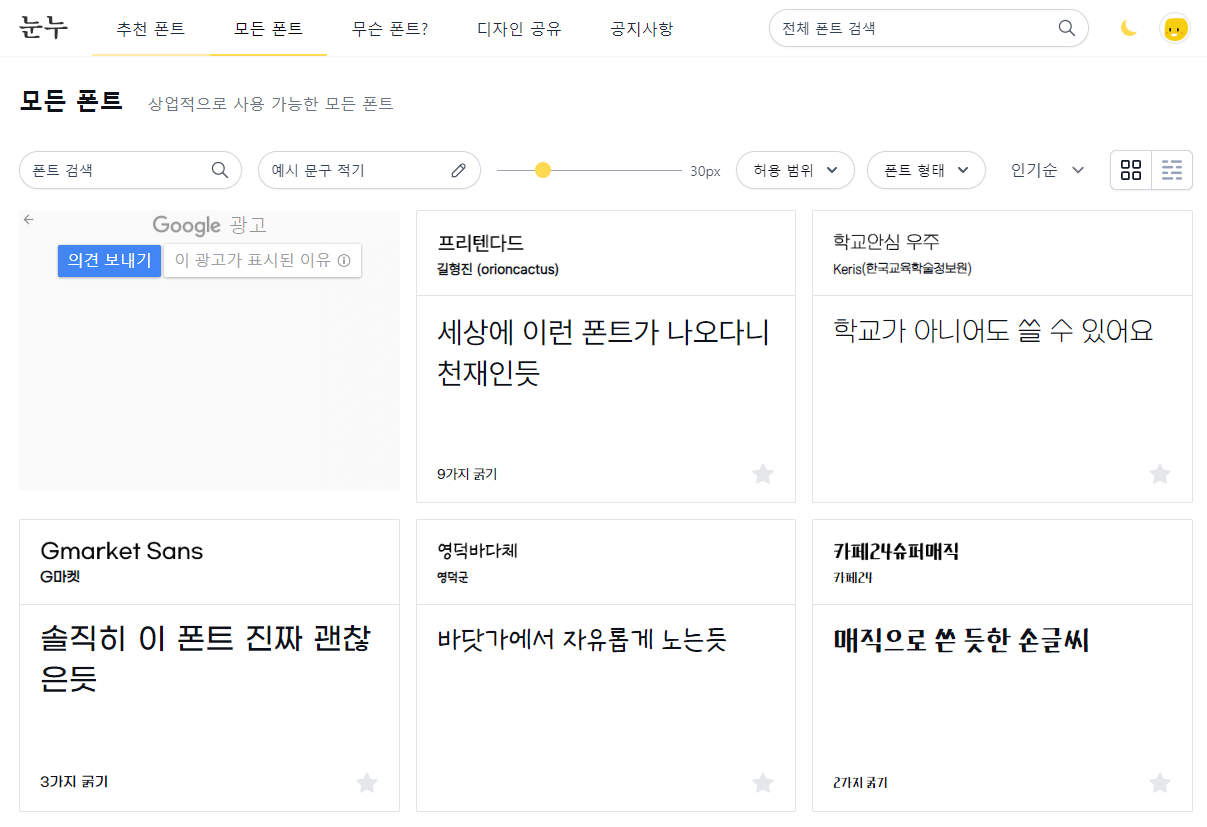
눈누
상업용 무료한글폰트 사이트
noonnu.cc
css에서 눈누 웹 폰트를 가져와서 사용하려고 하는데 구글 폰트랑은 다르게 font-weight로 굵기 적용이 되지 않는다
오늘은 눈누 폰트 적용하는 방법과 굵기 적용법에 대해 써보겠다!
1. 눈누 웹폰트 CSS 적용하기
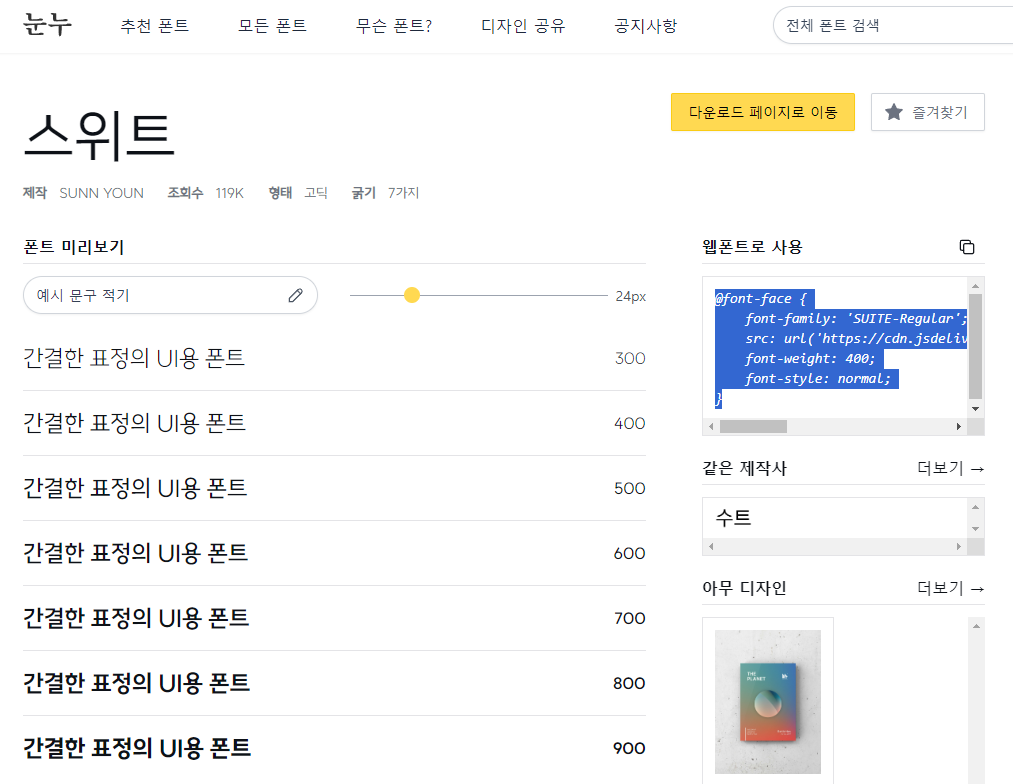
눈누 웹사이트에서 원하는 폰트를 찾는다.

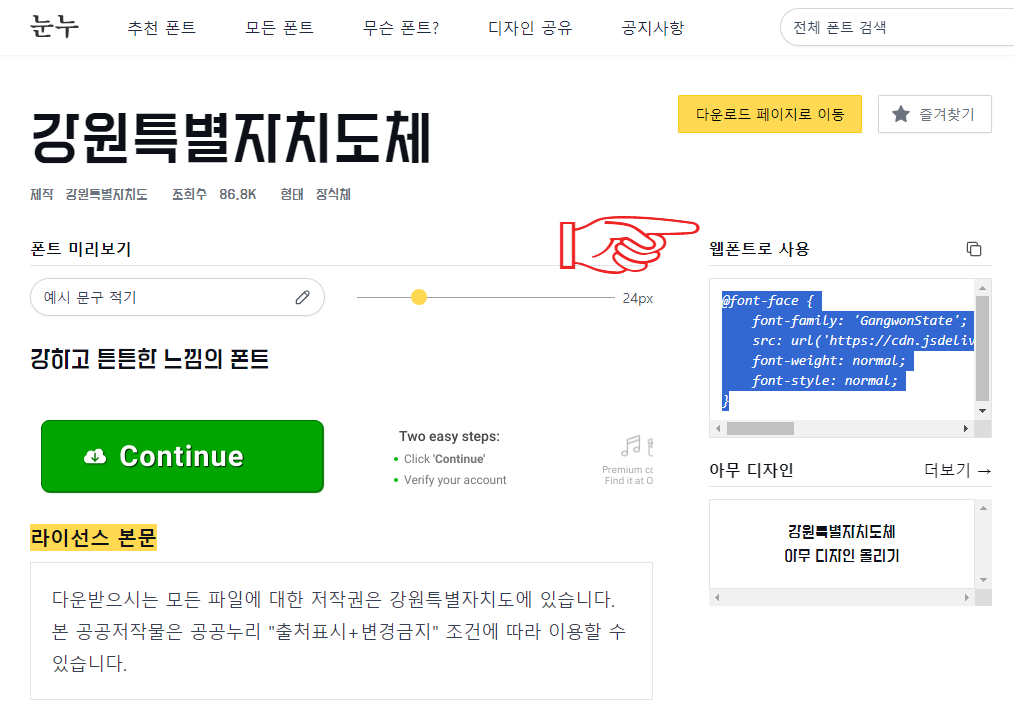
<웹폰트로 사용>에 있는 링크를 복사한다.

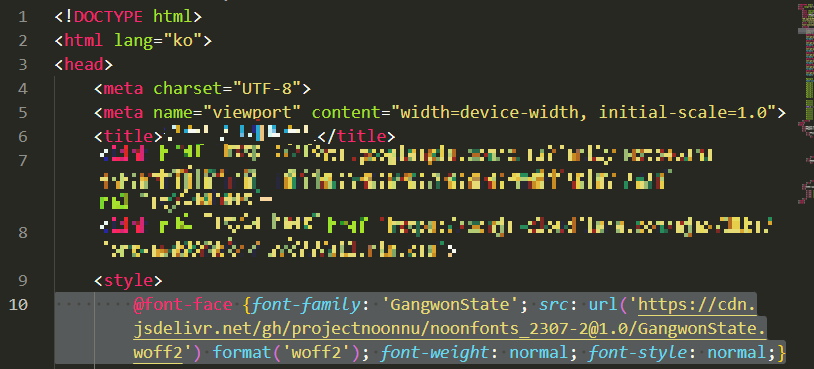
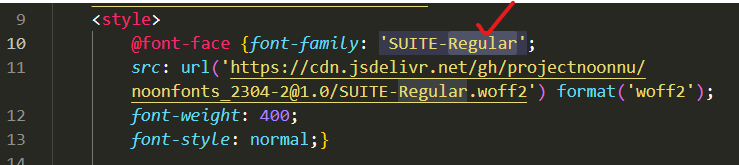
스타일 태그 밑에 붙여넣는다

원하는 위치에 font-family적용하면 끝!!
li:first-child{font-family: 'GangwonState';}
728x90
2. 웹폰트 font-weight 적용하기
굵기가 여러개인 폰트를 위 방법 그대로 적용했을 때 font-weight가 안된다.

그 이유는 소스 주소에 폰트 굵기 중 대표적인 굵기 하나만 적혀있기 때문이다.
여기서는 SUITE-Regular로 되어있다.

SMALL
폰트 굵기를 모두 사용하기 위해서는 font-face를 굵기별로 각각 적어주어야 한다.
그러기 위해서 우리는 각 굵기별 폰트 이름을 알아내야 함.
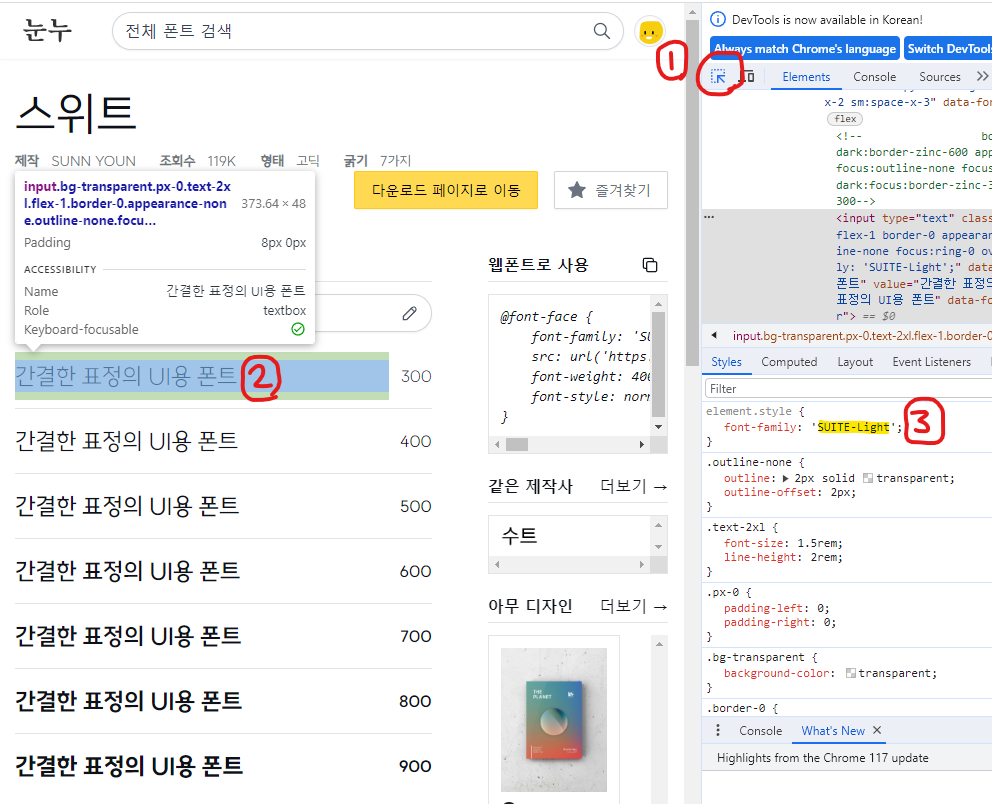
눈누 페이지에서 개발자 도구를 열어보면(F12) 해당 폰트의 이름을 알아낼 수 있다!!
①개발자도구의 선택 도구를 사용해서
②각 굵기별 텍스트를 누르면
③폰트의 이름을 알아낼 수 있다

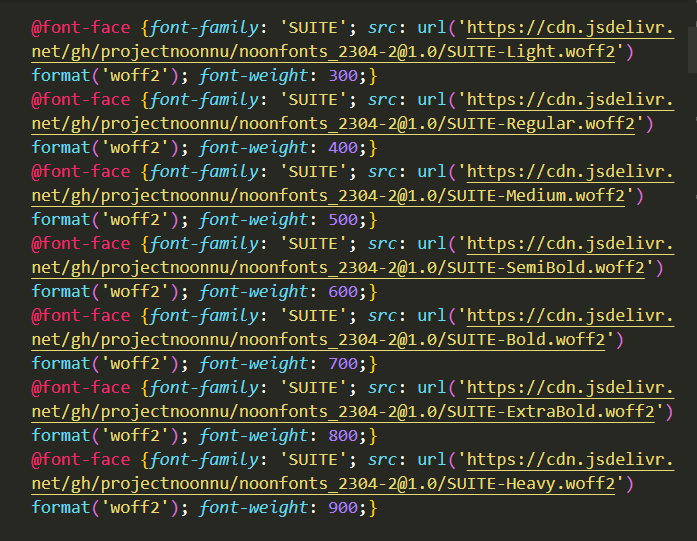
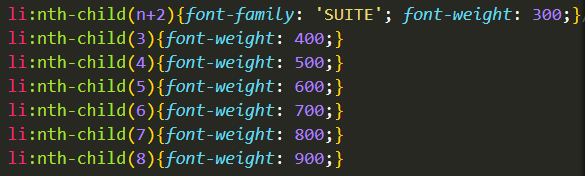
font-face로 돌아와서 먼저 font-family 이름을 공통되는 폰트명으로 바꿔준다.
그리고 소스 주소를 우리가 알아낸 굵기별 이름으로 바꿔주고 각각 해당하는 font-weight로 변경한다.

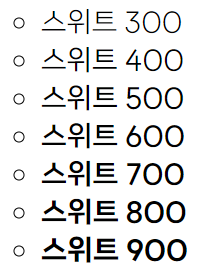
이제 원하는 위치에 각각 적용하면 깔끔하게 적용된다~~!


728x90
LIST
'Study > Publishing' 카테고리의 다른 글
| [웹디자인기능사] 필기 06 재질감 빛과 운동 ~ 12 율동 (1) | 2024.01.03 |
|---|---|
| [웹디자인기능사] 필기 01 디자인 의미 개념 배경 ~ 05 형태 (2) | 2024.01.02 |
| 자바스크립트 Beginner (0) | 2023.05.03 |
| [CSS] 웹 개발 걸음마 떼기 - 2탄 (feat. 유노코딩, 인프런, CSS) (0) | 2022.08.03 |
| [HTML] 웹 개발 걸음마 떼기 - 1탄 (feat. 유노코딩, 인프런, HTML) (0) | 2022.07.29 |

